Publish Time:December 17, 2019
Chairman Wang Jia’an invited to take part in the foundation laying ceremony of Tajikistan cement project .
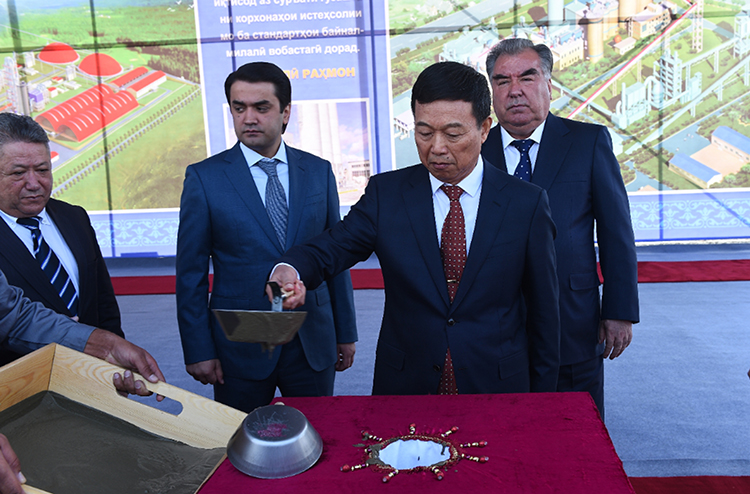
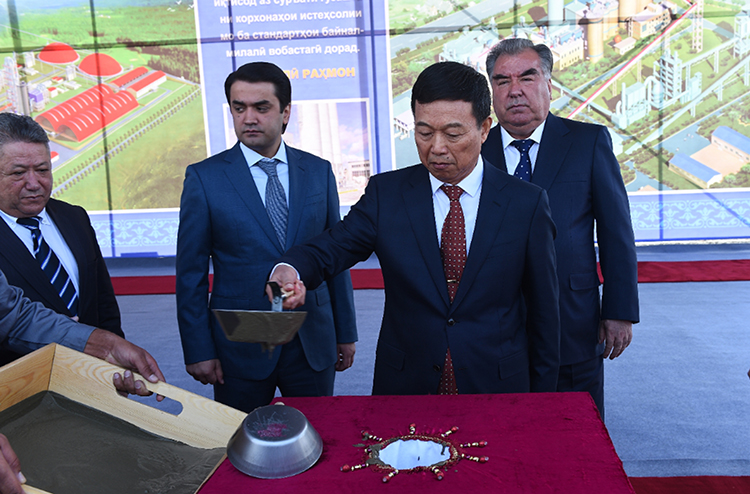
From September 16 to September 20 in 2019, Chairman Wang Jia’an of Jiangsu Pengfei Group and other three people are invited by Tajikistan Cement joint-stock company to join in foundation laying ceremony of 3300 tpd cement production line EP project which is undertaken by Jiangsu Pengfei Group.

At the foundation laying ceremony, the top leaders of the country, including Emomali Rakhmon, the mayor of Dushanbe, and Rustam Emomali, attended the ceremony. More than 300 people attended the ceremony of the project. Pengfei is responsible for the overall design, mechanical and electrical equipment, installation and commissioning, production and compliance, production and maintenance of the project.

During the warm and peaceful activities, Tajikistan President Emomali Rakhmon had an in-depth and friendly conversation with Peng Fei’s president Wang Jia’an. Mr. President fully praised Pengfei Group for its support and assistance in the preliminary work of the project. He hoped that Pengfei Group would build this project into an energy-saving, environmental protection and garden-style demonstration line and look forward to further cooperation in the future. President Wang Jiaan thanked the President for his support and trust in Pengfei, answered in details for some of the relevant matters of Mr. President, and expressed sincere gratitude to Tajikistan for his kind invitation and looked forward to further deepening cooperation. It has opened a new chapter in the friendship of the tower!



From September 16 to September 20 in 2019, Chairman Wang Jia’an of Jiangsu Pengfei Group and other three people are invited by Tajikistan Cement joint-stock company to join in foundation laying ceremony of 3300 tpd cement production line EP project which is undertaken by Jiangsu Pengfei Group.

At the foundation laying ceremony, the top leaders of the country, including Emomali Rakhmon, the mayor of Dushanbe, and Rustam Emomali, attended the ceremony. More than 300 people attended the ceremony of the project. Pengfei is responsible for the overall design, mechanical and electrical equipment, installation and commissioning, production and compliance, production and maintenance of the project.

During the warm and peaceful activities, Tajikistan President Emomali Rakhmon had an in-depth and friendly conversation with Peng Fei’s president Wang Jia’an. Mr. President fully praised Pengfei Group for its support and assistance in the preliminary work of the project. He hoped that Pengfei Group would build this project into an energy-saving, environmental protection and garden-style demonstration line and look forward to further cooperation in the future. President Wang Jiaan thanked the President for his support and trust in Pengfei, answered in details for some of the relevant matters of Mr. President, and expressed sincere gratitude to Tajikistan for his kind invitation and looked forward to further deepening cooperation. It has opened a new chapter in the friendship of the tower!


